Line charts allow you to visualize change over a continuous range, such as time or distance. Visualizing change with a line chart allows for the overall trend to be displayed at once, and for multiple trends to be compared simultaneously.
Variables
Line charts are made up of a continuous Date or Number on the x-axis, and an associated numeric value on the y-axis.
The x-axis of a line chart displays a continuous variable such as time or distance, and a line is drawn visualizing the change in value between each consecutive time or distance interval. Each interval is marked with a point corresponding to a numeric value measured by the y-axis.
When a number field is chosen for the x-axis and each number appears in the table only once, no aggregation is necessary, but a Numeric field must be specified.
When a date field is chosen for the x-axis, the dates are binned, or aggregated, into time intervals. When a line chart is drawn using a date field or an aggregated number field, an Aggregation method must be chosen to specify how the data will be summarized.
If no Numeric fields are specified, the chart will use the Count aggregation method, which totals the number of records that appear at each time or distance interval. For example, in a dataset of crime incidents, a date field is binned into two-week intervals with a Count Aggregation method. The resulting chart will display a marker for every two-week interval representing how many crimes took place during those two weeks.
If Numeric fields are specified, the aggregation method can be one of the following:
- Sum
- Mean
- Median
- Minimum
- Maximum
Time aggregation options
Time aggregation, or binning, occurs automatically when a date field is chosen for the x-axis. Several options control the interval size and related settings applied to the binning.
Interval size
Temporal data is binned into time intervals along the x-axis. A default interval size is chosen based on the temporal extent of the dataset and can be manually changed using the Interval Size.
Empty bins
Depending on the sparsity of the dataset and the time interval size chosen for binning, there may be bins that contain no data. Empty bins may be treated as zero when a lack of data truly represents a value of zero (for example, no illnesses were reported in May or no rain was collected during a week span). It is not appropriate to assign a zero value to a bin in which no data exists because none was collected (for example, no reading from a temperature gauge does not mean there was a temperature of zero).
There are three options available for dealing with empty bins.
- Treat them as zero (Treat as zero)—This is most appropriate when counting incidents, as no incidents counted likely means zero incidents took place.
- Interpolate neighboring values (Connect line)—Null values can be visually interpolated by connecting the line between the bins on either side of the empty bin.
- Break the line (Break line)—Leaves a blank space where an empty bin falls.
Interval alignment
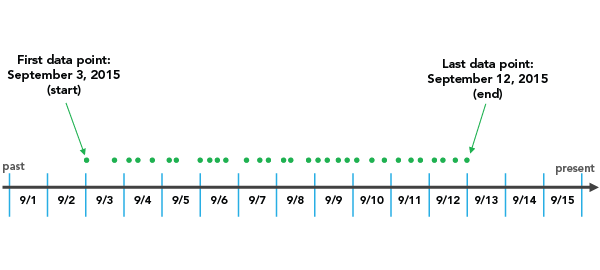
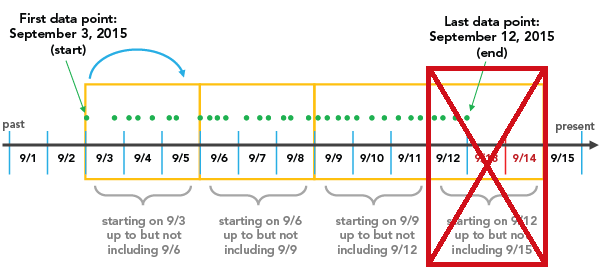
Time intervals may align to the first data point or to the last data point.

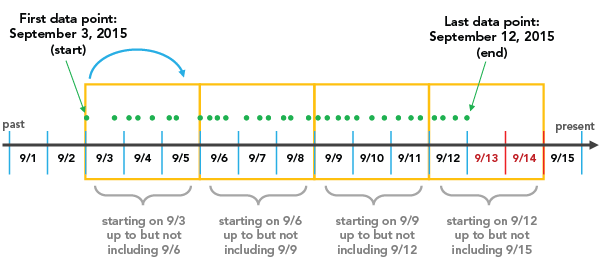
Align to first data point initiates binning with the earliest date and works forward.

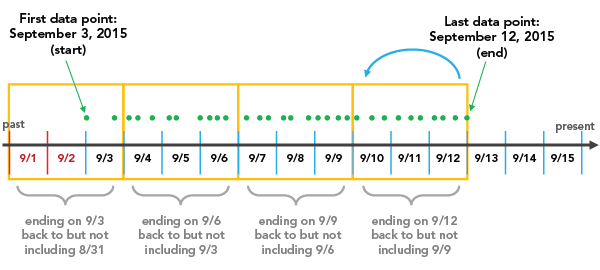
Align to last data point initiates binning with the most recent date and works backward.

This is important to consider because the last bin created may be partially empty, which can give the misleading impression that there is a dip in the value or count during that time, when really the data collection began or ended during the span of that bin. To avoid bin bias, check the Trim incomplete interval option. This will remove the partially filled bin from the visualization:
Multiple series
Multiple lines, or series, can be visualized in the same chart to compare trends.
Multiple series line charts can be created by adding multiple Numeric fields, or by setting a Split by category field.
When multiple Numeric fields are added, one line is drawn to visualize the change for each numeric field. For example, in a dataset of crime incidents, a date field is binned into two-week intervals with a Sum Aggregation method and two Numeric fields, PropertyLoss and TotalDamage. The resulting chart will display two lines, one representing the sum of PropertyLoss and the other the sum of TotalDamage for every two-week interval.
A category field can also be used to split a line chart into multiple series. For example, in a dataset of crime incidents, a date field is binned into two-week intervals with a Count Aggregation method and a CrimeType Split by field. The Series table will populate with each unique CrimeType (Theft, Vandalism, Arson), and the resulting chart will display three lines, each representing the total number of crimes of that type that took place during those two weeks.
Note:
A Split by category cannot be applied when more than one Numeric field has been added.
Note:
Category fields with many unique values are not appropriate for splitting a field into multiple series.
Axes
Y-axis bounds
Default minimum and maximum y-axis bounds are set based on the range of data values represented on the axis. These values can be customized by typing in a new desired axis bound value. Clicking the reset icon will revert the axis bound back to the default value. Setting axis bounds can be used as a way to keep the scale of your chart consistent for comparison. Clicking the reset icon will revert the axis bound back to the default value.
Log axis
By default, line chart axes are displayed on a linear scale. Numeric (non-date) axes can be displayed on a logarithmic scale by checking the Log axis check box in the Axes tab in the Chart Properties pane.
Logarithmic scales are useful when visualizing data with large positive skew, where the bulk of data points have a small value, with a few data points with very large values. Changing the scale of the axis does not change the value of the data, just the way it is displayed.
Linear scales are based on addition, and logarithmic scales are based on multiplication.
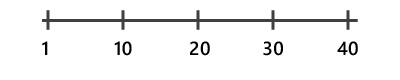
On a linear scale, each increment on the axis represents the same distance in value. For example, in the axis diagram below, each increment on the axis increases by adding 10.

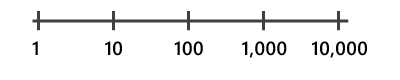
On a logarithmic scale, increments increase by magnitudes. In the axis diagram below, each increment on the axis increases by multiplying by 10.

Note:
Logarithmic scales cannot display negative values or zero. If you chose to log the axis of a variable with negative values or zero, those values will not appear on the chart.
Number format
You can format the way an axis will display numeric values by specifying a number format category or by defining a custom format string. For example, $#,### can be used as a custom format string to display currency values.
Appearance
Titles and description
Charts and axes are given default titles based on the variable names and chart type. These can be edited on the General tab in the Chart Properties pane. You can also provide a chart Description, which is a block of text that appears at the bottom of the chart window.
Color
Line colors can be changed on the Series tab in the Chart Properties pane by clicking the Symbol color patch in the Series table and choosing a new color.
Data labels
Labels displaying the value of each data point can be turned on by checking Label lines on the Data tab in the Chart Properties pane.
Orientation
Lines can be drawn vertically by clicking the Rotate chart button  in the chart window.
in the chart window.
Guides
Guide lines or ranges can be added to charts as a reference or way to highlight significant values. To add a new guide, navigate to the Guides tab in the Chart Properties pane, choose if you would like to draw a vertical or horizontal guide, and click Add guide. To draw a line, enter a Value where you would like the line to draw. To create a range, enter a to value. You can optionally add text to your guide by specifying a Label.
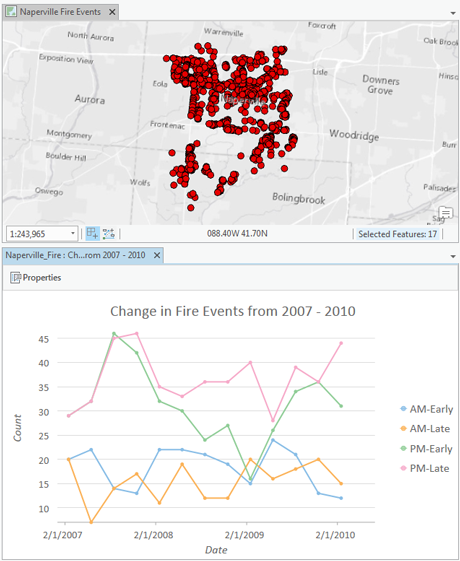
Example
Create a line chart to visualize trends in fire events in Naperville from 2007 through 2010.
- Date or Number—Date
- Aggregation—Count
- Time Interval Size—3 Months
- Numeric fields—<empty>
- Split by—Time of day