Tout contenu géographique change au fil du temps, qu'il s'agisse de l'emplacement en temps réel d'un véhicule, du propriétaire d'un terrain ou des précipitations. Vous pouvez utiliser des animations pour représenter cette progression directement dans ArcGIS Pro ou sous la forme d’une vidéo exportée que vous pouvez partager avec tout le monde. Vous pouvez également spécifier la durée de l’opération. Par exemple, vous pouvez animer en 10 minutes l'équivalent d'un après-midi de location de taxi, en 2 minutes l'équivalent d'une année de données concernant la criminalité ou en 30 secondes les températures de la surface de la mer relevées pendant un siècle.



L’animation fonctionne directement avec les données temporelles de votre carte ou scène. Vous devez donc configurer les couches temporelles dans la vue pour l'animer. Certaines données temporelles se rapportent à un moment précis dans le temps, comme un incident criminel, alors que d'autres s'étendent sur une durée, comme c'est le cas pour les relevés des températures moyennes de la surface de la mer en 1955, par exemple. Vous pouvez également spécifier des propriétés d'affichage dans une animation. Par exemple, vous pouvez indiquer la position du soleil en fonction de l’heure actuelle de la scène et ainsi animer l’ombrage de la surface et les ombres.
Une fois le contenu temporel de votre vue configuré, vous pouvez en visualiser l’évolution dans le temps en créant une animation. Pour ce faire, vous devez définir les propriétés temporelles de la carte, les capturer dans les images-clés de l’animation et lire les images-clés à une vitesse spécifiée. Chaque image-clé stocke l'heure de la carte ou la période concernée et l'animation interpolera entre ces valeurs pendant la lecture. Par exemple, si une animation présente deux images-clés, dont une comporte une période comprise entre 08 h 00 et 09 h 00 et l’autre une période comprise entre 16 h 00 et 17 h 00, la période interpolée entre ces deux périodes sera comprise entre 12 h 00 et 13 h 00. Si la période change entre ces deux images-clés, elle sera également interpolée. Ainsi, si la nouvelle période de la deuxième image-clé est de 30 minutes, comprise entre 16 h 30 et 17 h 00, la période interpolée sera comprise entre 12 h 15 et 13 h 00.
Voici les deux méthodes qui permettent de créer une animation dans le temps entre des images-clés :
- Progression linéaire fluide. Il s'agit de la méthode par défaut.
- Progression par palier.
Animation fluide au fil du temps
Une animation fluide au fil du temps représente le déroulement de la vie quotidienne, durant laquelle chaque heure, minute ou seconde s’écoule à une vitesse normale. Lorsque vous créez une animation fluide entre deux images-clés temporelles, la durée interpolée représente la fraction à appliquer entre ces images-clés. Par exemple, dans le cas d'images-clés comprises entre les années 1900 et 2000, avec une durée de lecture de 10 secondes, après 5 secondes, la durée de la carte indiquera l'année 1950 et après 8 secondes, l'année 1980. Ces valeurs spécifiques ne doivent pas être stockées dans l’animation. Elles changent progressivement de manière linéaire et fluide pendant la lecture.
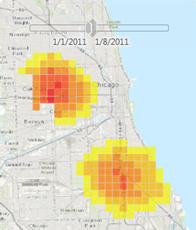
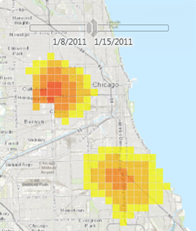
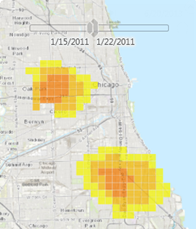
Les animations temporelles fluides sont adaptées aux événements asynchrones, tels que des tremblements de terre ou des coupures de courant, qui ne se produisent pas à des horaires réguliers. Elles sont également adaptées à des contenus souvent capturés, tels que la position de véhicules toutes les minutes, que vous voulez afficher en utilisant une période en mouvement. Par exemple, pour afficher les 10 dernières positions (10 minutes) d’un véhicule, une animation fluide va indiquer l’origine de chaque véhicule et sa vitesse de déplacement.
Veillez à définir les propriétés temporelles de la carte et à activer les données temporelles dans votre vue avant de créer l’animation.
- Dans votre vue temporelle, cliquez sur Ajouter
 dans le groupe Animation de l'onglet Vue.
dans le groupe Animation de l'onglet Vue.L’onglet Animation apparaît. Vous allez l’utiliser afin de créer une animation pour la carte ou la scène actuelle.
- Dans l'onglet Heure, utilisez le curseur temporel pour définir l'heure de début de votre animation. Si vous le souhaitez, configurez l'option Période.
- Revenez à l'onglet Animation et cliquez sur Ajouter pour créer la première image-clé. Cette image-clé est temporelle.
Pour changer l'emplacement de départ, vous pouvez également diriger la caméra sur un autre point de vue et cliquer sur Ajouter.
- Définissez l'heure de fin de votre animation à l'aide du Curseur temporel. Ou bien, mettez à jour l'option Période.
- Cliquez sur Ajouter pour créer une image-clé temporelle.
Pour ajuster la durée totale de lecture de l'animation, vous pouvez également modifier la valeur du champ Durée.
- Cliquez sur Lecture pour visualiser l'animation.
Conseil :
Vous pouvez répéter les étapes 3 à 5 pour créer des animations plus sophistiquées dans le temps, et proposer, par exemple, une section plus lente que le reste de l’animation. Dans ce cas, pour que la durée de lecture entre les images-clés soit correcte, vous devrez la modifier dans la liste déroulante Keyframe List (Liste des images-clés).Animation par palier au fil du temps
Une animation par palier au fil du temps indique la fréquence de capture des données temporelles, telles que des données de recensement ou concernant la température de la surface de la mer. Dans une animation par palier, le temps avance à des intervalles réguliers entre les images-clés, ces intervalles se trouvant par défaut à mi-chemin entre les images-clés. Par exemple, dans le cas d'images-clés comprises entre les années 1900 et 2000 et associées à une durée de lecture de 10 secondes, l'heure de la carte à 1, 2 ou 4,9 secondes correspond à l'année 1900 et l'heure de la carte à 5, 5,1 ou 8 secondes correspond à l'année 2000.
Une animation par palier au fil du temps est adaptée au contenu capturé régulièrement, par exemple la densité de la population d’une région relevée dans le cadre d’un recensement. Dans ce cas, vous savez que les données disponibles concernent uniquement des périodes spécifiques et que l’affichage de la carte à des périodes différentes ne produira aucun résultat. Ce type d'animation est également adapté pour visualiser du contenu temporel de manière groupée, comme tous les tremblements de terre au cours d'une année calendaire, par exemple.
- Dans votre vue temporelle, cliquez sur Ajouter
 dans le groupe Animation de l'onglet Vue.
dans le groupe Animation de l'onglet Vue.L’onglet Animation apparaît. Vous allez l’utiliser afin de créer une animation pour la carte ou la scène actuelle.
- Déplacez la caméra vers un point de vue pertinent.
- Dans l'onglet Heure, utilisez le Curseur temporel pour définir les paramètres suivants :
- Dans le groupe Vue générale définissez l'heure de Début et de Fin pour la durée entière de l'animation, à savoir 1900 et 2000, par exemple.
- Dans le groupe Heure actuelle, indiquez une valeur pour l'option Période (5 ans, par exemple).
- Dans le groupe Step (Étape), définissez l’option Number of Steps (Nombre d’étapes) ou Step Interval (Intervalle) qui correspondent souvent à la période.
- Revenez dans l’onglet Animation et dans le groupe Edit (Mise à jour), cliquez sur Properties (Propriétés)
 pour ouvrir la fenêtre Animation Properties (Propriétés de l’animation).
pour ouvrir la fenêtre Animation Properties (Propriétés de l’animation). - Dans la fenêtre Animation Properties (Propriétés de l’animation), cliquez sur l’onglet Configuration et développez la section Append (Ajouter) pour définir la durée d’affichage de chaque tranche temporelle en mettant à jour la valeur Append Time (Ajouter une heure). La valeur par défaut est 3 secondes.
- Dans le groupe Create (Créer), cliquez sur la flèche de la liste déroulante Import (Importer), puis sur Time Slider Steps (Étapes du curseur temporel).
Un ensemble d’images-clés temporelles est automatiquement créé. Ces images-clés apparaissent avec le volet Keyframe Gallery (Galerie d'images-clés) dans la fenêtre Animation Timeline (Chronologie de l’animation).
- Vous pouvez également modifier la valeur Duration (Durée) pour ajuster la durée totale de la lecture.
- Cliquez sur Lecture pour visualiser l'animation.
Conseil :
Même si les animations par palier font avancer la période selon des intervalles identiques, vous pouvez utiliser des valeurs différentes. Par exemple, une période d'une semaine qui avance d'une semaine à la fois (approche standard) indiquera « ce qui s'est produit à cet endroit au cours de cette semaine » alors que la même période d'une semaine qui avance d'un jour à la fois indiquera « ce qui s'est produit à cet endroit au cours des sept jours précédents ». Ces deux types d’animations par palier sont valides et représenteront des informations différentes.


Rubriques connexes
Vous avez un commentaire à formuler concernant cette rubrique ?