Composite callouts are useful when displaying labels with multiple text parts with specified relative positions for one feature. The Part formatting tag allows you to have nine separate parts to the label, either inside or outside of the callout.
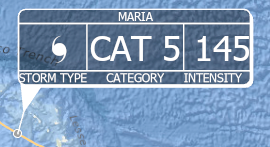
The image below shows a composite callout used for reporting hurricane movement and status. The storm name, intensity, category, and icon for storm type are all pulled from the feature.

To create a label using the composite callout, follow these steps:
- Ensure that labels are enabled for the layer.
- Use the Tahoma font and change the size of the label to 8.5 point and the color to white. To learn how, see Change how labels are displayed.
- Use the formatting tags in the label expression to place the parts for the composite callout.
The example above contains logic to pull the labels from fields in the data.
This expression relies on the data being formatted with the fields below:
- STORMNAME—Storm name (string)
- STORMTYPE—Code for type of storm (string)
- INTENSITY—Numeric value for intensity (double)
- SS—Numeric value for category (double)
Arcade label expression The code uses string literals shown by the back tick (`). String literals simplify the code in that the string concatenation with quotes and the plus sign is no longer needed.
function StormSymbol(code) { if (code == 'TS') return '<FNT name = "ESRI METEOROLOGICAL 01">×</FNT>' if (code == 'HU') return '<FNT name = "ESRI METEOROLOGICAL 01">Ø</FNT>' if (code == 'TD') return '<FNT name = "ESRI METEOROLOGICAL 01">Ö</FNT>' } `<PART position="top">${$feature.STORMNAME}</PART><FNT size='25'><PART position="left">${StormSymbol($feature.STORMTYPE)}</PART><PART position="middle">CAT ${$feature.SS}</PART><PART position="right">${$feature.INTENSITY}</PART></FNT><PART position="bottom">CATEGORY</PART><PART position="bottomleft">STORM TYPE</PART><PART position="bottomright">INTENSITY</PART>`
- Set the composite callout symbol settings.
- On the Labeling tab, in the Text Symbol group, click Text Symbol
 .
. - In the Labeling pane, click Symbol and click General
 .
. - Expand Callout.
- Click the Callout drop-down menu and choose Composite.
- Set the properties as follows:
- Background symbol color—Black with 36 percent transparency
- Outline color—White
- Shadow symbol color—White
- Shadow offset X—2 pt
- Shadow offset Y— -2 pt
- Proportion of dart drawn as leader—41 percent
- Leader line color—White
- Line width—1 pt
- Dart symbol color—White
- Dart width—16 pt
- Snap leader to corners only—Checked on
- Left margin—2 pt
- Right margin—2 pt
- Top margin—2 pt
- Bottom margin—2 pt
- Click the Edit composite part properties button to set properties for the individual parts of the callout.
- Set the properties as follows:
- Top
- Contain element within callout box—Checked on
- Left
- Contain element within callout box—Checked on
- Offset X— -15 pt
- Offset Y—5 pt
- Right
- Contain element within callout box—Checked on
- Offset X—7.5 pt
- Bottom Left
- Contain element within callout box—Checked on
- Bottom
- Contain element within callout box—Checked on
- Bottom Right
- Contain element within callout box—Checked on
- Top
- On the Labeling tab, in the Text Symbol group, click Text Symbol